Quick Grid Magic -Tutorials A CSS Grid Builder for Dreamweaver
Buy Now | QGM Home | User Guide | Tutorials
Exception Styling using the User Class option
Custom Styling Best Practices
Any customization style rules are best kept in a separate CSS file so they can be more efficiently managed. We suggest creating a new CSS file and naming the file p7QGM-user.css and placing it inside your p7qgm folder. Link the file in your document head so that it comes after the default Quick Grid Magic CSS file link:
<link href="../p7qgm/p7QGM-01.css" rel="stylesheet" type="text/css" media="all">
<link href="../p7qgm/p7QGM-user.css" rel="stylesheet" type="text/css" media="all">
Grid Rows and Columns
The CSS Grid structure is similar to a <table> in that we refer to rows and columns as the elements of the grid. The columns can be thought of as the table cells. In a CSS Grid only the columns are created in the HTML markup. The rows are implicit and the grid will create as many rows as needed to display all of the columns (cells). Each row will follow the layout characteristics defined by the Column Layout method chosen.
The User Class option provides a handy way to assign styling to one or more columns (cells). This tutorial will show you how to handle exception styling; where the grid has been assigned a Column Color Scheme and you wish to style one or more columns (cells) differently.

We'll create a custom style rule that will target a specific column (cell) in the grid and then assign our special styling.
Create the style rule
As an example, suppose you have a grid with a Column Color Scheme set to Slate and you wish to assign a custom shade of blue background and text color to ONLY column (cell) 2 .
-Create this style rule in your exception style sheet:
.blue-box .qgm-grid > .qgm-col:nth-child(2){
background-color: rgb(92,143,160);
color: #e3f2fd;
}This rule will only affect the 2nd column (cell) designated by the 2 in nth-child(2), and will only affect the QGM grid instance that is assigned the blue-box user class.
-Save the style sheet.
Assign the User Class
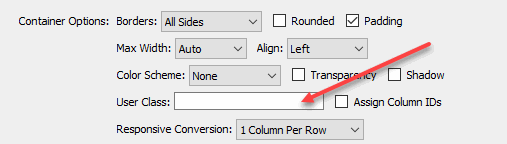
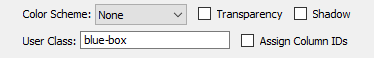
-Open the QGM Modify interface and enter the custom class name: blue-box into the User Class option box

-Click the OK button to close the interface and apply the change.
Note: Dreamweaver Design View is not able to render the nth-child css so you will not see a change in Design View. The page will, however, work and display perfectly in all modern browsers.
-Now preview the page.
This assigns a light blue background color and pale blue text to only the 2nd column (cell) of the grid. The remaining columns (cells) are unaffected.
Column 1
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Column 2
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Column 3
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.
Column 4
Lorem ipsum dolor sit amet, tincidunt ut laoreet dolore magna aliquam erat volutpat.
Column 5
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Column 6
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Targeting Multiple Columns
In this second example we have a two column grid with three rows with a Column Color Scheme set to White and we'd like to set the first, fourth and fifth columns (cells) to a custom pale green color. We can create a compound selector that targets the 1st, 4th and 5th columns (cells).
-Create this style rule in your exception style sheet:
.pale-green-box .qgm-grid > .qgm-col:nth-child(1),
.pale-green-box .qgm-grid > .qgm-col:nth-child(4),
.pale-green-box .qgm-grid > .qgm-col:nth-child(5){
background-color: rgb(122,193,128);
color: #FFF;
border-color: #000;
}-Save the style sheet.
-Enter the custom class name: pale-green-box into the User Class option box

-Click OK to close the interface and apply the change.
-Preview the page.
This assigns a pale green background color and white text to only the 1st, 4th, and 5th columns (cells) of the grid. The remaining columns (cells) are unaffected. Note that we also set the border color to black.
Column 1
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.
Column 2
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Column 3
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.
Column 4
Lorem ipsum dolor sit amet, tincidunt ut laoreet dolore magna aliquam erat volutpat.
Column 5
Lorem ipsum dolor sit amet, consectetuer adipiscing.
Column 6
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Expanding on the nth-child syntax
The nth-child syntax is very powerful and allows you to easily target multiple combinations.
The above example could also have been doing using the special odd and even keywords. This is especially useful when there are a lot of columns (cells) in the grid.
For example, this rule will target all of the odd numbered columns (cells), 1, 3, 5, 7, 9, etc., and assign a light blue background color and black text:
.blue-checker .qgm-grid > .qgm-col:nth-child(odd) {
background-color: rgb(120,207,247);
color: #000;
}
Here is the syntax for some other useful nth-child selectors:
qgm-col:nth-child(3n) - This selector will target every 3rd column (cell).
qgm-col:nth-child(5n) - This selector will target every 5th column (cell).
qgm-col:nth-child(3n - 2) - This will target every 3rd column (cell), starting with the first.
qgm-col:nth-child(n + 5) - This will target the 5th column (cell) and every column (cell) after it.
qgm-col:nth-child(-n + 3) - This will target the first 3 columns (cells).
qgm-col:nth-child(n+3):nth-child(n+8) - This will target the range of columns (cells), 3 through 8.
PVII tools make Dreamweaver better.