Quick Grid Magic A CSS Grid Builder for Dreamweaver
Buy Now $95 | User Guide | Tutorials
We make the grid - you save the time!
Quick Grid Magic (QGM) is a Dreamweaver extension that allows you to add multiple row/column CSS Grid structures to an existing page or inside a panel widget in just a few seconds -with markup and CSS that is clean, efficient, and easy to understand.
QGM leverages the power of the modern CSS Grid specification to allow you to easily create and manage the grid structure. Create one row or multiple row column structures, complete with styling, all within the user interface... No Coding Needed!
You can have multiple Quick Grid instances on the same page, as many as you like. You can even create QGM instances inside another QGM instance (nesting), allowing for the creation of very complex grids. Each QGM instance on your page is managed individually with its own dedicated user interface—allowing you to set unique options for any QGM on your page.
Quick Grid Magic is all about speed...
The QGM system is designed to allow you to quickly create simple or complex grids. In less than a minute you can have a fully functional, fully styled, row/column grid construct on your page!
Explore all of the options and settings in the QGM User Guide...
QGM works in all modern web pages!
The QGM system is designed to be compatible with all of the modern page layout techniques. QGM can be deployed in Float-based layouts like our Page Builder Magic , in Flex-based layouts like our Harmony Layout Builder. You can even use Quick Grid Magic to serve as the layout tool for a new page!
The live examples on this page are actual live nested Quick Grid Magic, and inserted into a Harmony section.
Selectable Responsive and Adaptive Settings!
Quick Grid Magic provides a flexible approach to how the grid converts for narrow screens. Each QGM instance can be individually set to one of four conversions methods. This allows the conversion to be made based on the content in the columns and your general design goals
Quick Grid Magic Examples
These are actual live QGM instances
inserted into a Harmony section
2x3 Grid -Borders Only
2x3 Grid -Rounded, with Column Gap
2x3 Grid: 25% - 50% -25%
Borders, Padding, Gap, Min Height
Column 1
Column 2
Column 3
Column 4
Column 5
Column 6
1 Row Grid with Column Auto Wrap,
Borders, Padding, Gap
Column 1
Column 2
Column 3
Column 4
Column 5
Column 6
Column 7
Column 8
Column 9
Column 10
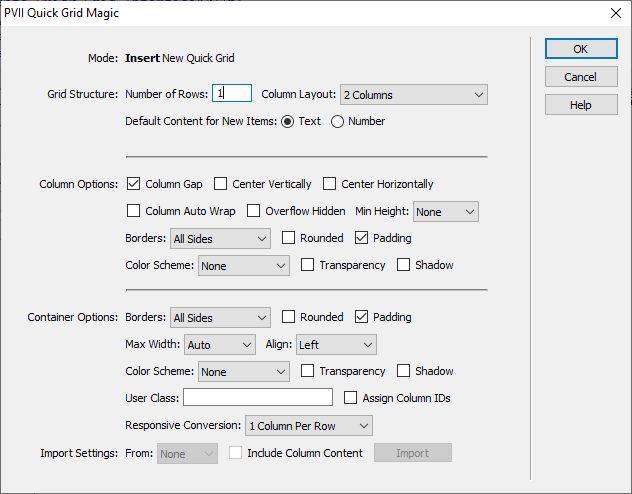
The User Interface
The Quick Grid Magic interface installs into Dreamweaver, giving you the ability to create and manage as many grids as you want.

Key Features
Create Fully styled grids with just a few clicks
Responsive & Adaptive
Makes Dreamweaver better!
No coding required
Comprehensive set of styling options
Create and manage as many grids as you want
Accessible
Automatic equal height columns
29 available Color Schemes
Vertical and Horizontal centering options
Use on blank pages to create a complete layout or on existing pages to augment your design
PVII tools make Dreamweaver better.