Overlay Menu Magic Style GuideFrom PVII: the leader in responsive Dreamweaver tools

Overlay Menu Magic (OMM) is a menu building plug-in for Dreamweaver. The app has its own automated user interface (UI) inside Dreamweaver. Menus are designed to overlay on top of your page—an approach that saves precious vertical space. OMM supports mixed sub-menu content displayed in rows and columns that you configure through the interface. Overlay Menu Magic is an ideal navigation system for all mobile devices.
The OMM Style Guide
OMM comes with two style themes: White or Black. The CSS files are named: p7OMM-01.css (White) and p7OMM-01.css (Black).
Note: PMM3 uses a single CSS file for each theme—covering all three menu modes: Horizontal, Vertical, and Smartphone.
The majority of rules in the CSS files are structural, and should not be edited. Rules that govern background colors are placed at the top of the file for ease of editing.
Top Styles
To customize colors
.p7OMM-01.p7OMM-overlay.transparency
background-color: rgba(25,90,148,0.8);
Use this rule to customize the color and transparency level of the overlay. The last value inside the parentheses is the alpha value. Reduce the decimal to increase transparency. Raise the decimal to increase opacity.
.p7OMM-01 .p7OMM-box
color: #000;
margin: 60px auto;
-moz-box-sizing: border-box;
box-sizing: border-box;
position: relative;
This is the root menu box. You may edit only the color property. This is the color of text in the menu.
.p7OMM-01 .p7OMM-box.box-bg
background-color: #FFF;
Use this rule to alter the background color of the menu.
.p7OMM-01 .p7OMM-box.box-border
border: 1px solid rgba(0,0,0,.95);
Use this rule to alter the border around the root menu box when the border option is chosen in the interface.
.p7OMM-01 .p7OMM-box.rounded
border-radius: 8px;
Use this rule to alter the border radius around the root menu box when the rounded option is chosen in the interface.
.p7OMM-01 .p7OMM-box.shadow
box-shadow: 0px 0px 30px rgba(0,0,0,.5);
Use this rule to alter the shadow around the root menu box when the shadow option is chosen in the interface.
.p7OMM-01 .p7OMM-tabs
background-color: #F0F0F0;
Use this rule to edit the background color of the menu tab triggers.
This document will evolve to include additional information. If there is anything you are unsure about please do not hesitate to ask for support. PVII Support Home...
Editing and determining RGBA colors
The following procedures will enable you to convert HEX colors to RGBA in Dreamweaver CS5 and under. Dreamweaver CS5.5 and up have native support for RGBA built in.
RGBA stands for Red-Green-Blue-Alpha. Each value is separated by a comma. The alpha value allows you to set a transparency level for the element being colored—be it a background color, a text color, or a border color. White (255, 255, 255) and black (0, 0, 0) are easy. Dreamweaver can help you to determine the RGB values using its standard color picker tool.
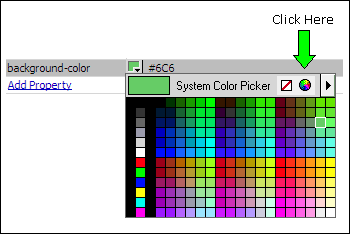
In your CSS Styles panel, select the rule you want to edit. Start by assigning a Hex color. Let's say #6C6. Open the color picker. Then click the System Color Picker icon:

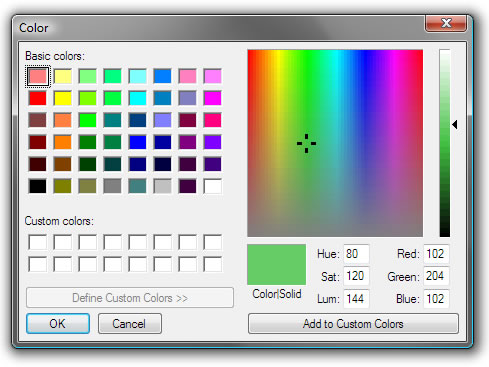
The System Color Picker will open:

Your RGB numbers are listed as the Red, Green, Blue values: 102, 204, 102. So change your color value to:
rgba(102,204,102,1);
Remember, the "1" at the end is the alpha value and means your color is fully opaque (no transparency). To set transparency, choose a decimal value between 1 and 0. For example, to set 50% transparency, your values would be:
rgba(102,204,102,.5);