

You can assign an optional User Classes to Harmony Sections, Columns, or the entire Harmony Grid. User classes are one of the most powerful features in Harmony, allowing you full freedom to customize individual elements beyond the options in the UI. User classes are assigned directly in the Harmony interface and point to CSS classes that you create, giving you total design freedom. If you are a proficient CSS author, the User Class entry boxes in the Harmony UI allow entry of multiple class names. Simply separate each class name with a space. Just remember that user class names must never contain the word harmony or the acronym hmy.
Note: This tutorial is based on Harmony version 1.1.6 or later. If your version is older, please re-download now.
The section element should never be assigned box-model properties, such as borders, padding, or margins. Anything else is fair game.

Note: User Class rules are best kept in a separate CSS file so they can be more efficiently managed. We suggest creating a new CSS file and naming the file p7HMY-user.css and placing it inside your p7hmy folder. Link the file in your document head so that it comes after the default Harmony CSS file link:
<link href="../p7hmy/p7HMY-01.css" rel="stylesheet" type="text/css" media="all">
<link href="../p7hmy/p7HMY-user.css" rel="stylesheet" type="text/css" media="all">
Though an extremely useful option, the Section User Class is probably going to be the least used... Until you learn how powerful an option it actually is.
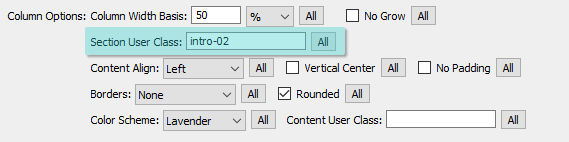
Let's say you want this column, which displays as the second column in this Harmony row, to appear before the screen capture at left when this page is viewed on a small screen. To do that, we'll use the order property to assign an order to both sections in this row. We'll do this by assigning a user class to both sections. The first section (the one containing the screen capture) is assigned a class of intro-01 and the second section (this section) is assigned a class of intro-02. We put these classes inside a media query set to run when the screen is 600px wide or less.
@media only screen and (min-width: 0px) and (max-width: 600px) {
.intro-01 {order: 2;}
.intro-02 {order: 1;}
}
Note: When assigning order to Harmony sections, all sections in the Harmony instance, must be assigned an order.
Preview this page in a browser, make your window narrow, and watch what happens when the columns linearize—this column will change its order, appearing above its row sibling.
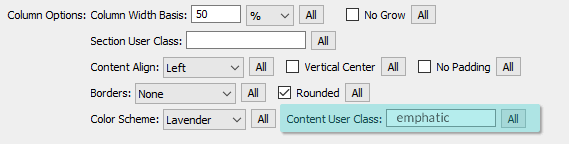
This column is assigned the User Class abstract-bg, which sets a background image. You can also use the content user class to assign font attributes, colors, and just about anything else you need to customize your Harmony pages. There are no limitations.
The power built into Harmony is unparalleled. Your Harmony page can be anything you want it to be!
.abstract-bg {
background-image: url(images/art.jpg);
background-repeat: no-repeat;
background-size: cover;
}
Box-model properties, such as borders, padding, or margins can be assigned freely to the content element.

Note: User Class rules are best kept in a separate CSS file so they can be more efficiently managed. We suggest creating a new CSS file and naming the file p7HMY-user.css and placing it inside your p7hmy folder. Link the file in your document head so that it comes after the default Harmony CSS file link:
<link href="../p7hmy/p7HMY-01.css" rel="stylesheet" type="text/css" media="all">
<link href="../p7hmy/p7HMY-user.css" rel="stylesheet" type="text/css" media="all">

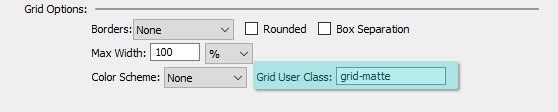
The grid is the entire Harmony instance—its root DIV. Here we assign the user class grid-matte, which assigns a semi-transparent background color, allowing this page's background image to peek through.
.grid-matte {background-color: rgba(0,0,0,.80);}
Since we only want to display a single column, and we don't want that column to stretch the entire width of the screen, we can use a descendant selector to target the hmy-section element inside the grid, setting a max-width and auto margins (to center it). Here's the CSS rule:
.grid-matte .hmy-section {max-width: 1200px; margin: auto;}
Note: User Class rules are best kept in a separate CSS file so they can be more efficiently managed. We suggest creating a new CSS file and naming the file p7HMY-user.css and placing it inside your p7hmy folder. Link the file in your document head so that it comes after the default Harmony CSS file link:
<link href="../p7hmy/p7HMY-01.css" rel="stylesheet" type="text/css" media="all">
<link href="../p7hmy/p7HMY-user.css" rel="stylesheet" type="text/css" media="all">
User Class rules are best kept in a separate CSS file so they can be more efficiently managed. We suggest creating a new CSS file and naming the file p7HMY-user.css and placing it inside your p7hmy folder. Link the file in your document head so that it comes after the default Harmony CSS file link:
<link href="../p7hmy/p7HMY-01.css" rel="stylesheet" type="text/css" media="all">
<link href="../p7hmy/p7HMY-user.css" rel="stylesheet" type="text/css" media="all">
PVII Harmony is a responsive page layout tool that leverages the full power of the CSS Flexbox specification. Months of R&D have yielded a tool that gives you access to all of Flexbox's power in a simple to use automated interface running inside Dreamweaver, without having to worry about browser quirks. Harmony is a definitive solution—a bridge to the future of web page design, a new way forward that you can use today, on new or existing pages.