CSS Affinity: Mobius Theme PackA Uniquely Engaging Addition to your Affinity Toolbox
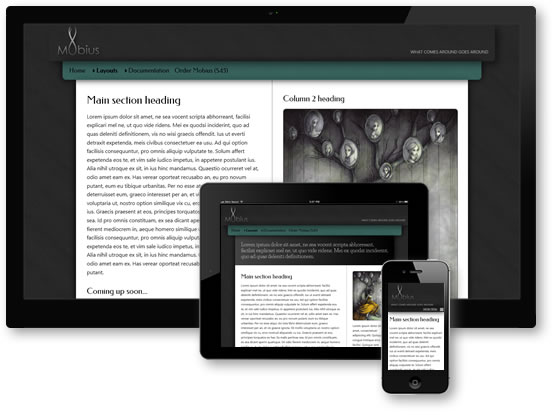
Affinity Mobius extends the scope of your Affinity layout choices to include 5 exciting design layouts to meet a wide assortment of project requirements. Like all Affinity designs, Mobius is mobile-ready and responsive.
Affinnity Theme Packs require the latest version of the core Affinity system. Please visit the Affinity updates page if you are unsure which version you currently have installed.
Unique Mobius Features
Mobius is unique in its design aspects, but you might say it has a life of its own.
Mobius is Alive with CSS3 Animations
Mobius includes a library of awesome CSS animations that you can easily assign to any element on your page to give that element life. The Mobius Style And Animation Guide will walk you through every detail.
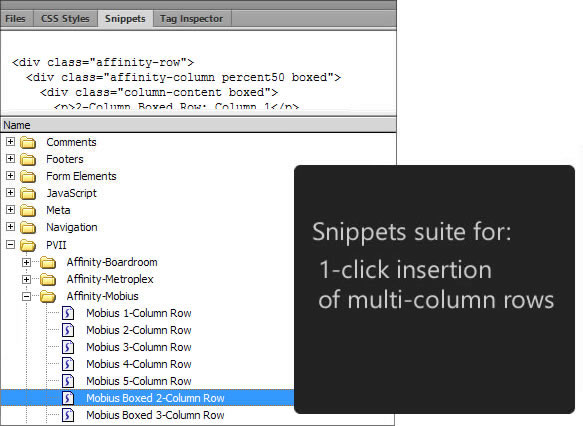
Commented CSS and Convenient Snippets
Affinity Mobius comes with a fully commented CSS file to assist you in customizations. Of course, PVII support is always ready to help you whenever needed. Mobius also comes with a suite of custom Dreamweaver Snippets that enable you to add custom row and column configurations to your pages.

Get the power of an open source CSS framework with a fraction of the code and complexity, more stability, and legendary PVII technical support that is always free.
A New Drop Menu Magic Theme, too!
Mobius also includes a new style theme for Drop Menu Magic!
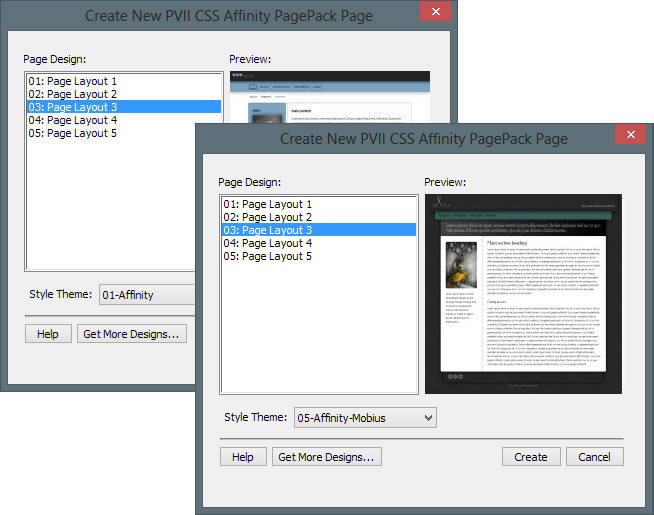
The Affinity interface with Themes Installed
When You install an Affinity Theme Pack it shows up in a drop-down list of Style Themes.
Choose from 5 responsive Page Designs, choose a Style Theme, click Create, and your page is automatically created.

Some Key Features in all Affinity pages
- Mobile-Ready: Create one Web site that works perfectly on desktop, laptop, and mobile devices
- Responsive: Your page responds and adapts to the width of any device and any browser
- Drop Menu Magic system included: Comes with a responsive PVII menu system that includes its own interface
- CSS 3 effects: Shadows, rounded corners, and animated transitions
CSS Affinity works on Windows and Mac systems running Dreamweaver MX, MX2004, 8, CS3, CS4, CS5, CS5.5, CS6, CC, CC 2014, CC 2015, CC 2016, CC 2017, CC 2018, CC 2019, CC 2020, CC 2021 (and higher). For installation tips, please see Using PVII Extensions in Dreamweaver CC...
Progressive enhancement
PVII CSS Affinity employs the concept of progressive enhancement. We start with well-formed code that displays all content in all devices. Then we use CSS for effects such as rounded corners, shadows, and animations. The effects are deployed in ways that enhance modern browsers while assuring an attractive and accessible presentation in older ones. IE9, Firefox, Opera, Safari, Chrome, and even your iPhone display rounded corners and drop shadows. IE10, and modern versions of Firefox, Chrome, and Safari display animations.