Adaptive Menu Magic Custom Color SetsGet the Most out of Adaptive Menu Magic
Buy Now | User Guide | Examples | Product Home
Here's how it works, in easy to follow steps:
- Download the amm-custom zip file to the root of your local defined Dreamweaver site.
- Unzip the archive. You'll find it contains one file called amm-custom-colors.css and one folder named img.
- Make sure you wind up with the following folder in the root of your site:

The amm-custom-colors CSS file already contains 2 new color sets that you can use: Citrus and Habanero. Consider them our gifts to you! You can use the custom color set CSS to quickly create as many new color sets as you want. It's really easy! So, let's get to it and create a new page, with a new menu, and learn how to apply our new color set...
Create a new page in Dreamweaver
- Create a new folder in the root of your local Dreamweaver site. Name it amm-colors-sets.
- Create a new Dreamweaver page, named test-01.htm, and save it inside the amm-colors-sets folder.
- Open the test-01.htm page.
- Switch to Design View and place your cursor anywhere on the page.
- Open the Adaptive Menu Magic interface (please see the user guide if you are unsure how).
- Add as many menu items and sub-menu items as you want.
- Set any other options you want. Do not worry about the Root Links and Sub Menus color drop-downs in the Styling section. You can leave them set to their default values.
- Click OK to build your menu, which will look like this:

Link the page to your amm-custom-colors.css file
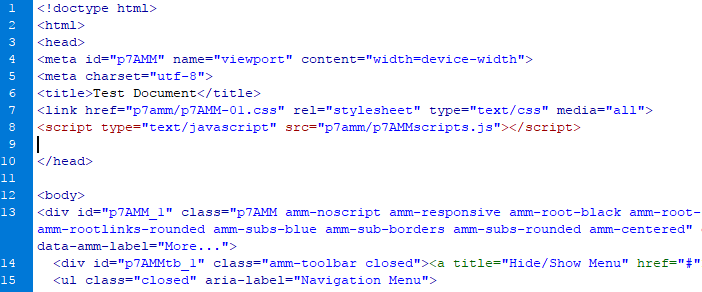
Switch to Code View and locate the closing head tag [</head>]. Depending on your doctype, it should be on or near line 9.

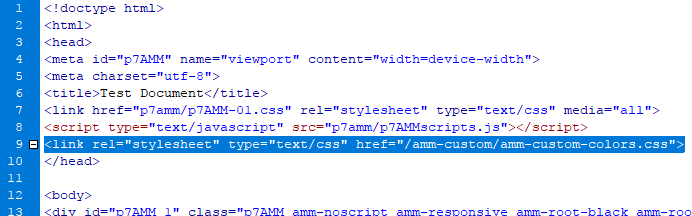
Make a new line above the closing head tag be sure it is after the AMM style sheet and script links. Enter the following code to link your custom colors style sheet:
<link rel="stylesheet" type="text/css" href="/amm-custom/amm-custom-colors.css">

Note: The above link sets a path to the root of your local site. If, for some reason, you did not place your amm-custom folder in the root of you site, you will need to change the path to point to actual folder location. Also note that depending on your version of Dreamweaver, and your preferences, your !doctype declaration and head code might be somewhat different. This is not a problem.
Switch back to Design View. Look at your menu. It has not changed! What should you do?
Place your cursor inside the menu and open the AMM interface.

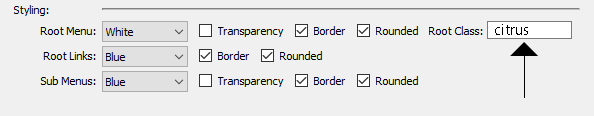
In the Styling section, enter citrus in the Root Class box.
Click OK.
Wow! Now your menu has changed! And it looks just like the sample menu below!
Please do keep the page open for our next step...
Sample Menu: Citrus Color Set
Let's add some spice—habanero anyone?
Place your cursor inside the menu (in Design View) and open the AMM interface.
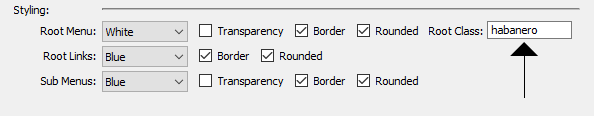
Set Root Class to habanero.

And now we have a lovely spicy menu in shades of habanero!
Sample Menu: Habanero Color Set
Creating More Color Sets
You can use the amm-color-sets.css file to create as many new sets as you want.
Open the amm-custom-colors.css file.
Make a new line at the end of the file and paste in the following CSS:
.p7AMM.custom {
background-color: rgb(255,255,255);
}
.p7AMM.amm-root-trans.custom {
background-color: rgb(255,255,255,0.85) !important;
}
.p7AMM.custom ul a {
color: #000000;
background-color: rgb(235,70,50);
}
.p7AMM.custom ul a:hover,
.p7AMM.custom ul a:focus,
.p7AMM.custom ul a.amm-trigger.open {
background-color: rgb(24,220,120);
color: #FFF;
}
.p7AMM.custom ul ul a {
background-color: transparent;
}
.p7AMM.custom ul a.amm-trigger {
background-image: url(img/amm-right-dark.gif) !important;
}
.p7AMM.custom ul a.amm-trigger:focus {
background-image: url(img/amm-right-light.gif);
}
.p7AMM.custom ul a.amm-trigger.open {
background-image: url(img/amm-down-light.gif) !important;
}
.p7AMM.custom ul ul a.amm-trigger {
background-image: url(img/amm-right-light.gif);
}
.p7AMM.custom ul ul a.amm-trigger:focus {
background-image: url(img/amm-right-light.gif);
}
.p7AMM.custom ul ul a.amm-trigger:hover,
.p7AMM.custom ul ul a.amm-trigger.open {
background-image: url(img/amm-down-light.gif) !important;
}
.p7AMM.custom ul ul {
background-color: rgb(24,220,120);
}
.p7AMM.custom.amm-subs-trans ul ul {
background-color: rgba(24,220,120,0.85);
}
.p7AMM.custom ul ul a {
color: #FFF;
}
.p7AMM.custom ul ul a:hover,
.p7AMM.custom ul ul a:focus,
.p7AMM.custom ul ul a.amm-trigger.open {
background-color: rgb(0,0,0);
color: #FFF;
}
Use Find and Replace to replace the word custom with a name of your choice—fuschia, for example.
Edit the colors to suit and you've got another color set!
To deploy the set, make sure your amm-custom-colors.css file is linked to your page (and comes after the main AMM CSS file link), then simply assign the name fuschia to your menu, using the Root Class option box.
Measured against other menu building tools, Adaptive Menu Magic simply has no equal. PVII tools make Dreamweaver better.