Compare Images 4 Ways...
PVII Before & After (BFA) is a responsive image comparison tool. Each instance of BFA allows you to design a visual comparison between 2 images in one of 4 available modes.
Before & After is responsive and adaptive, working flawlessly in both traditional and mobile browsers, and fully supporting swipe in touch-enabled devices.
- Reveal mode permits you to roll the top image back and forth over the bottom one.
- Side by Side mode displays both images in twin viewports. As you drag left or right, both images move in synchronicity, allowing a visual comparison that is especially suited to intricate technical, historic, or scientific images.
- Flip mode sets up a toggle comparison: both images fill the viewport in their entirety, and a Flip icon allows you to swap their stacking order, bringing the bottom image to the top, and vice versa.
- Single Image Drag mode causes the top image to become draggable, to the left and to the right.
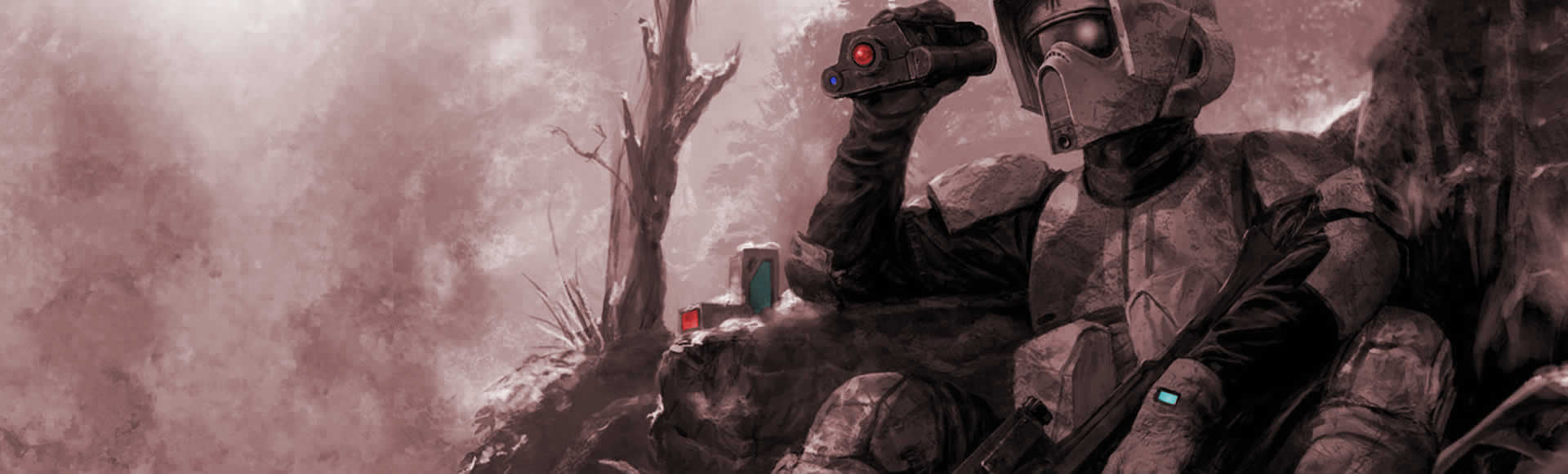
Reveal
This comparison features a look at modern movie Fx. Drag the arrows to compare how this scene looked when shot in the studio, to what it became once CGI FX were added. The widget was added inside a 100% wide row, filling its width entirely. Note how the width of the widget (and its images) scales down as you make your window narrower.


Side by Side
Both images are displayed in their own viewport. Drag either image (or use the optional drag-bar below the image), and both images move through their viewports in sync.
Single Image Drag
Single Image Drag is ideal when you are comparing two images whose elements do not align perfectly. In this image set, the angle is measurably different. Dragging the After image over the Before image, rather than simply revealing the Before image, takes focus away from the angle difference.
Inside Tab Panel Magic 3
In some designs, you might want to place several Before & After image comparisons on your page without taking up too much vertical space. Our Tab Panel Magic 3 widget is the perfect container for the job.
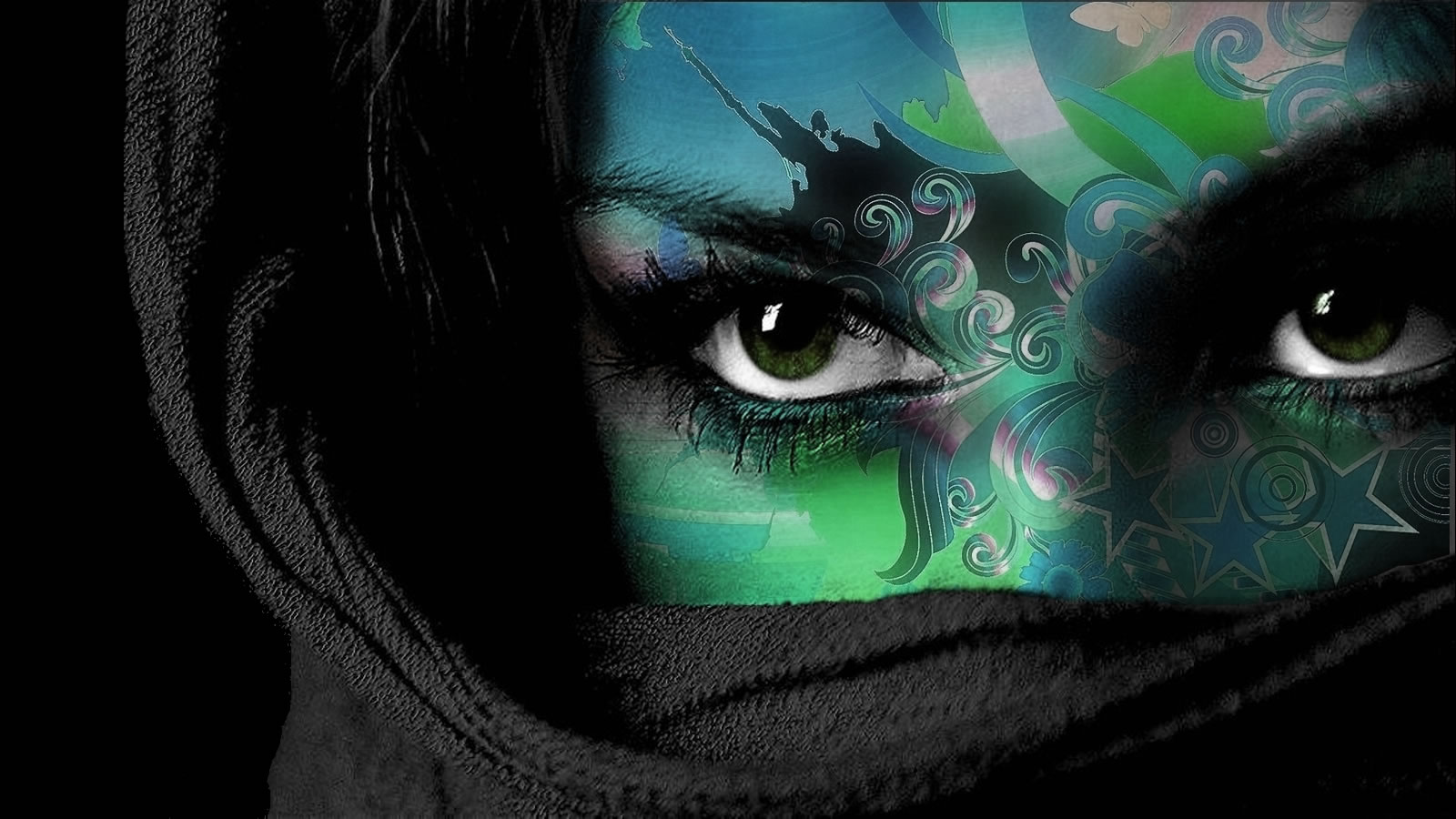
Flip
The Flip mode is ideal for facial images, much like the one we chose. Both images are stacked atop one another, a toolbar is automatically displayed with a Flip icon ![]() that is used to toggle the image stacking order, bringing the one in back, to the front, and vice versa.
that is used to toggle the image stacking order, bringing the one in back, to the front, and vice versa.
This instance uses the matting option and displays in the Dark style theme.