
PVII Lag Effect Magic User Guide
It's the closest thing to having an amusement park inside your web page.

Lag Effect Magic gives you the ability to animate any element on your page, be they DIVs, paragraphs, lists, images, or links. Of course, since this is a PVII extension, you can orchestrate your animations from within a graphical user interface that installs and runs inside Dreamweaver.
Installing Lag Effect Magic
Extensions are installed using the Adobe (or Macromedia) Extension Manager, or PVII Extension Manager, or other third party extension manager.
Extension File Types:
Extension installer files come in 2 formats: MXP and ZXP.
- MXPs are supported by Extension Manager versions MX, MX2004, 8, CS3, CS4, CS5, CS5.5 and CS6.
- ZXP is supported by versions CS6 and all Creative Cloud version (CC).
To continue to support all Adobe customers, regardless of version, we include both the classic MXP and the new ZXP versions.
To install this product:
- Open your Extension Manager
- Click the Install icon or link
- Browse to where you unzipped the installer file
For version CS5.5 and older:
Browse to the installer file p7_LEM_xxx.mxp in the root of the zip archive you downloaded and install it.
For CS6 or Creative Cloud (CC) versions:
Browse to the installer file p7_LEM_xxx.zxp in the root of the zip archive you downloaded and install it.
- Be sure to re-start Dreamweaver after the extension is intalled.
Dreamweaver CC Extension Installation Information
As of CC 2015, Adobe has ceased to support its own Extension Manager.
Use a third party Extension Manager for Dreamweaver CC
Accessing Lag Effect Magic
Before attempting to open the LEM UI, make sure you have a valid and accurate insertion point established.
Insertion Point
When you are Creating a new LEM instance, place your cursor inside the element you wish to animate before opening the UI. With your cursor inside the element, use the Tag Selector Bar, which runs along the bottom of your Dreamweaver window, or the DOM Panel (available in newer versions of Dreamweaver only).
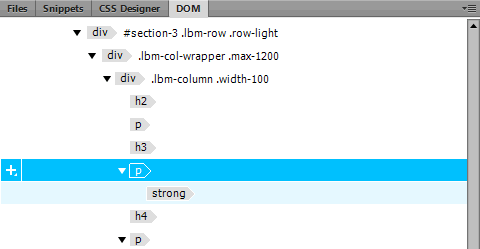
Accessing the DOM Panel
Choose Window > DOM

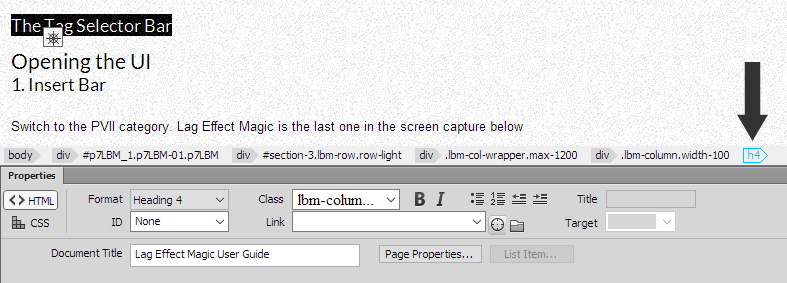
The Tag Selector Bar

Opening the UI
There are 3 ways to access Lag Effect Magic. Choose the one most suitable to your workflow. When you open an interface, the system will detect the appropriate mode (Insert or Modify).
1. Insert Bar
Switch to the PVII category. Lag Effect Magic is the last one in the screen capture below
![]()
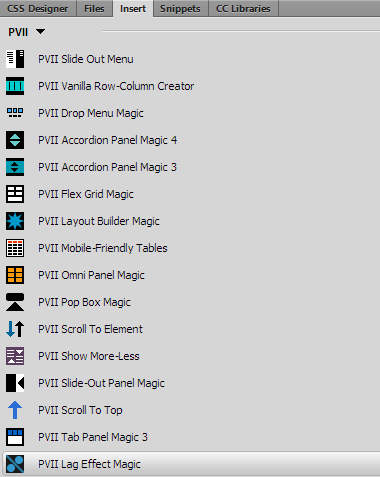
2. Insert Panel
Switch to the PVII category. Lag Effect Magic is the last one in the screen capture below

3. Insert Menu
Choose Insert > Studio VII > Lag Effect Magic by PVII
If your cursor is not inside another LEM instance, the main LEM UI will open.

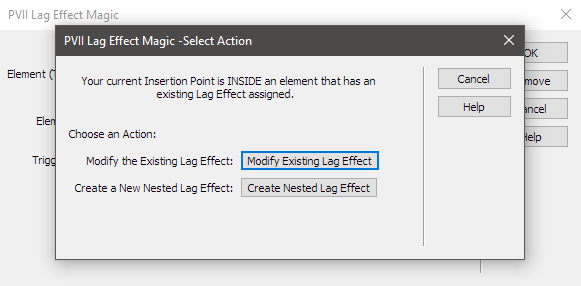
Editing or Nesting
If your cursor is inside an existing LEM instance, an intermediary UI will open, asking if you'd like to modify (edit) the existing LEM or nest a new one inside.

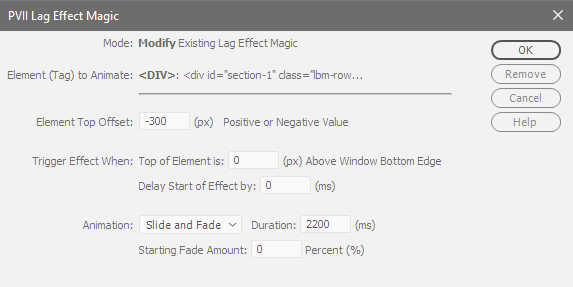
Lag Effect Magic Interface: Options & Settings
The Lag Effect Magic interface makes customizing your widget easy!
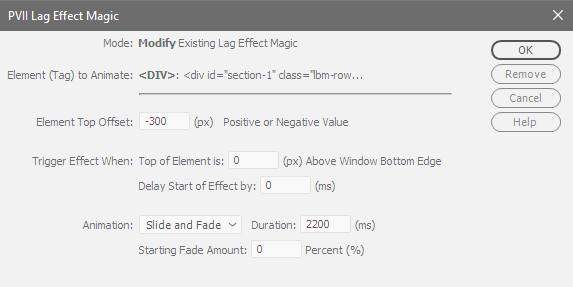
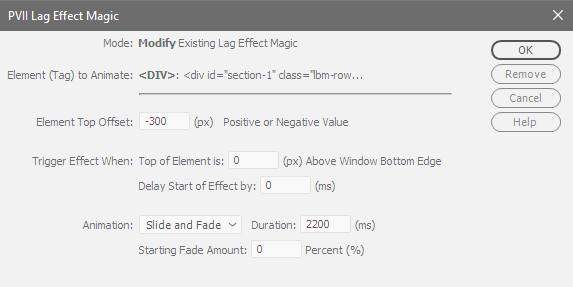
The LEM Interface
The LEM UI allows you to easily define and configure LEM instances, one at a time, and once configured, the UI can be used to modify (edit) each instance as often as you like. .

Mode
If you are creating a new LEM effect, the mode will be Create. If editing an existing effect, the mode will be Modify.
Element (Tag) to Animate
What is displayed here will correspond to the tag you selected prior to opening the UI, using either the Tag Selector Bar or the DOM Panel. If you did not make a selection, LEM will automatically select the tag immediately surrounding your insertion point.
Element Top Offset
This box permits entering a positive or negative integer. A positive integer will cause the animated element to be moved down by the entered amount. When the animation runs, the element will slide upwards, back to its normal position. A negative value will cause the opposite effect. That is, the element will be moved upward and the animation will then cause it to move down.
Note: Offset values are not rendered in Dreamweaver Design View. The LEM JavaScript sets the offset in the browser.
Trigger Effect When: Top of Element is:
In most cases, a positive integer will be appropriate, although negative values are supported. This box determines when the animation will be triggered based upon the distance between the element's top edge and the window's bottom edge. A value of zero (0) equates to the bottom edge of the browser window.
Delay Start of Effect by:
Delay the animation start by a given number of milliseconds (1000ms = 1 second). The delay will commence counting down, once the target element has met its "Trigger Effect When" criteria.
Animation
Choose between: Slide Only, Slide and Fade, or Fade Only
Duration
Set the time it takes for the animation to complete. The default 2200 is equal to 2.2 seconds and is very pleasing in most cases. Increase the value to slow the animation. Decrease the value to make the animation faster.
Starting Fade Amount
Set a value for the initial fade amount when a Fade animation is used.
Command Buttons
There are 3 buttons always present in the UI:
OK
Click OK to add your new LEM instance to your page, or to execute your edits when modifying an existing LEM instance.
Cancel
Click Cancel to terminate your UI session. Nothing will be created or modified.
Help
Click the Help button at any time to open this user guide.
If you are editing an existing LEM instance, a fourth button will appear:
Remove
Click the Remove button to remove the current LEM instance. If it is the only LEM instance on your page, the link to the LEM JavaScript file will also be removed.
CSS Editing
Lag Effect Magic does not require a CSS file.
Publishing
When publishing to your server, make sure to upload the p7llem folder. The folder is created in the same folder as the page you are working on, and contains the LEM JavaScript file.
Support Options
Before making a support inquiry, please be certain to have read the documentation that came with your product. Please include your Order Number, Dreamweaver version, as well as your computer operating system type in all support correspondence.
Support Forum
PVII maintains a Web Forum community. Go Direct to the Web Forum
E-Mail and Phone Support
E-Mail: support@projectseven.com
Phone: (336) 374-4611
Phone hours are 9:00am - 5:00pm Eastern Time U.S.